3 ขั้นตอนวิธีทำเว็บง่าย แค่มี notepad ก็เขียน HTML ได้แล้ว!

หลายคนเข้าใจว่า การเขียนโปรแกรม หรือการทำเว็บไซต์ เป็นเรื่องที่ต้องใช้ความยุ่งยากซับซ้อนมาก แต่ความจริงแค่มี nodepad หรือ text editor อะไรก็ได้ ที่มีอยู่ในเครื่องเรา ก็สามารถเขียน HTML แล้วเปิดเว็บเพจใช้งานได้ทันที มี 3 ขั้นตอนง่าย ๆ ดังนี้
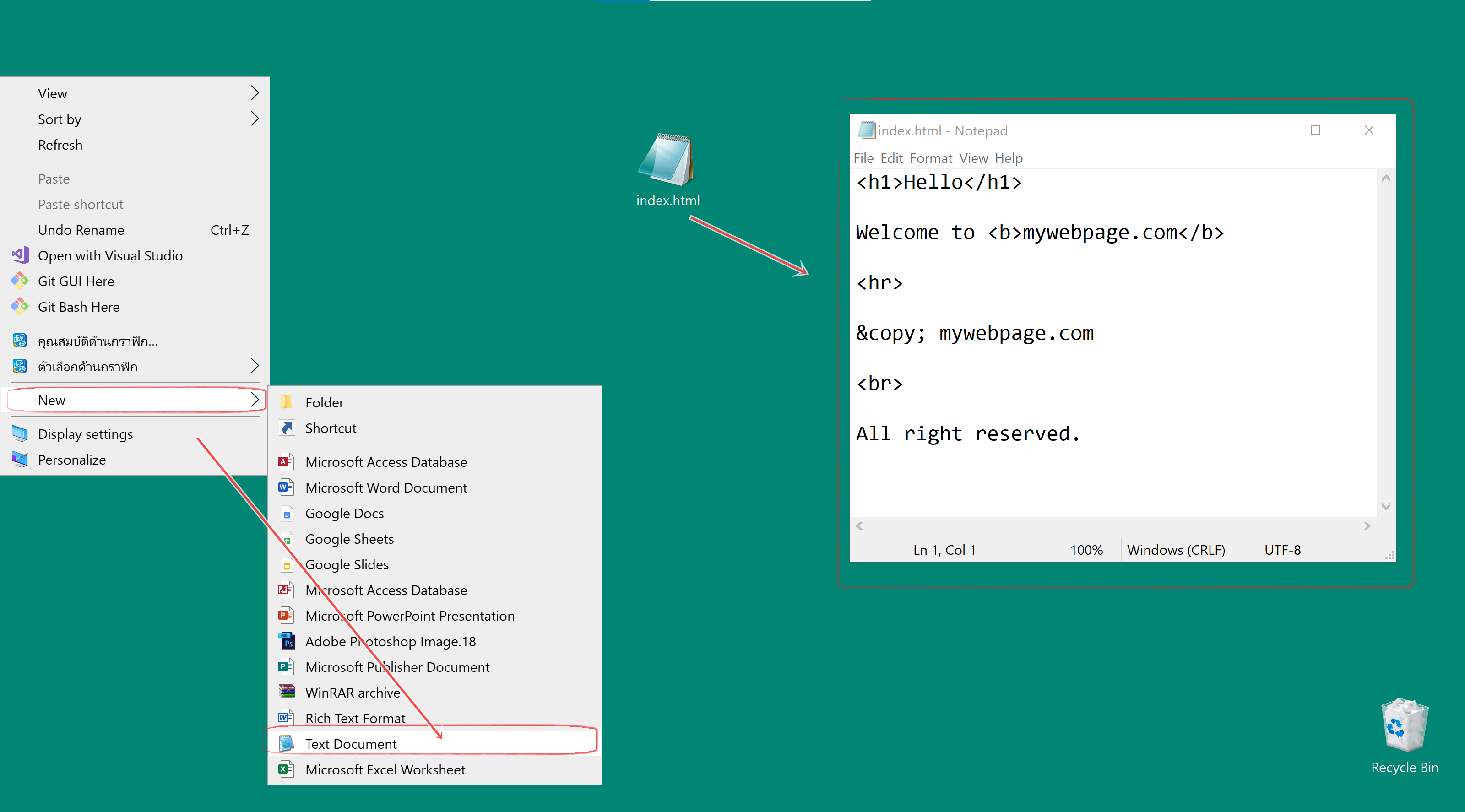
1. เขียนและบันทึก (Write & Save) ให้เปิด notepad หรือ text document เปล่า ๆ ขึ้นมา โดยการคลิกขวาบนหน้า desktop จากนั้นเขียนภาษา HTML ลงไปแล้ว บันทึกไฟล์ไว้ที่ใดก็ได้ แต่ต้องมีนามสกุลเป็น .html (นิยมใช้ index.html เป็นมาตรฐานสำหรับหน้าแรก ส่วนไฟล์อื่น ๆ สามารถตั้งชื่อได้ตามสะดวกเลยครับ ขอแค่ไฟล์มีนามสกุล .html เท่านั้น) ดังภาพ
[ ตัวอย่างโค๊ดง่าย ๆ ไฟล์ index.html ]
-------------------------------
<h1>Hello</h1>
Welcome to <b>mywebpage.com</b>
<hr>
© mywebpage.com
<br>
All rights reserved.
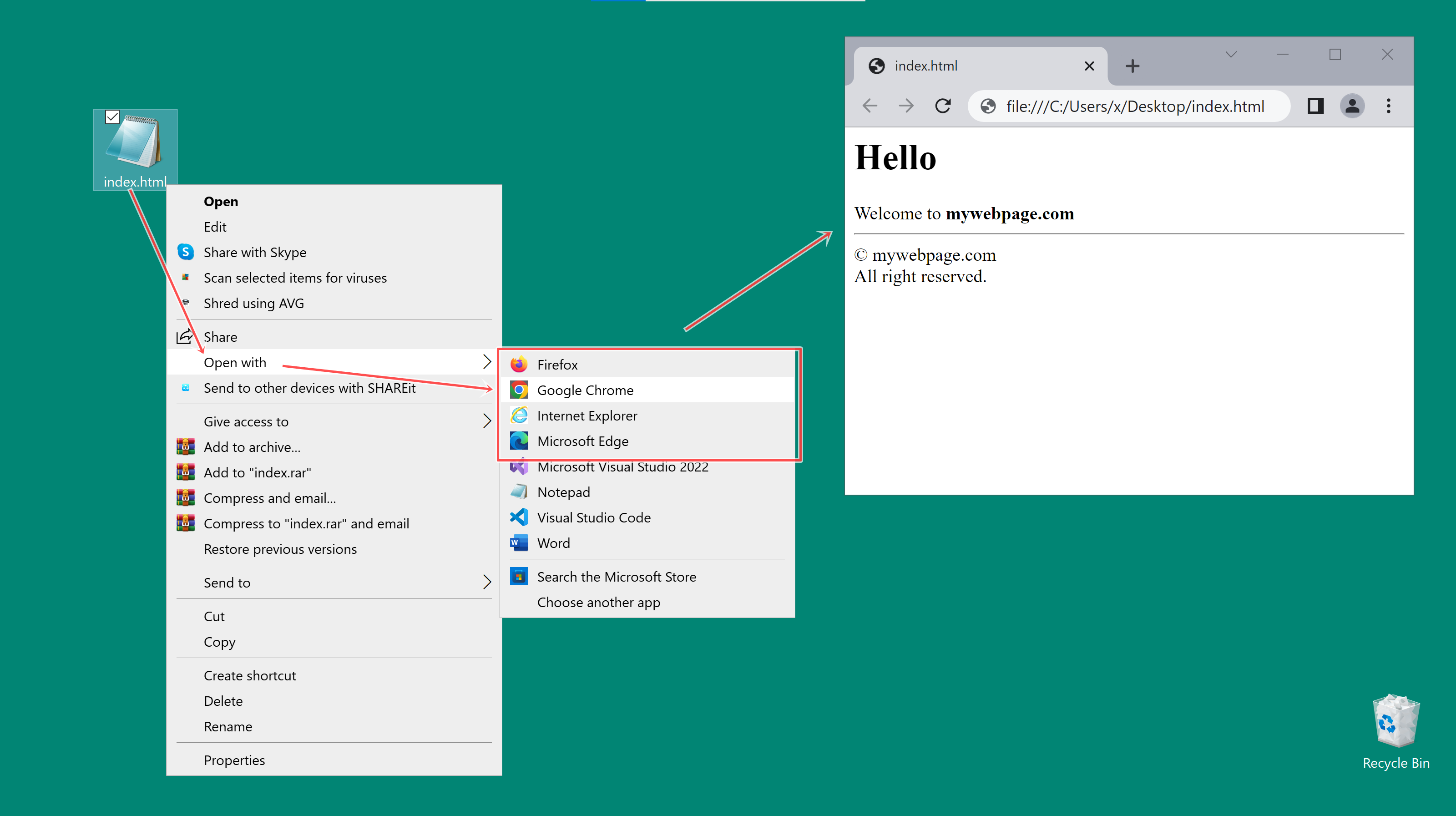
2. เปิดด้วยบราวเซอร์ (Open by browser) ใดก็ได้ อาธิเช่น Google Chrome , Firefox , Microsoft Edge , Internet Explorer , Opara ฯลฯ โดยการคลิกขวาที่ไฟล์ index.html เลือกบราวเซอร์ที่ต้องการ จะปรากฏเว็บไซต์ที่มีตัวอักษรแตกต่างกันตามคำสั่งที่เราเขียนไว้ ดังภาพ
+3. เพิ่มไอเดีย (Your Ideas) ลองใส่รูปภาพ เปลี่ยนสี ปรับเลเอาท์ ตามใจเรา ดังนี้
[ไฟล์ index.html]
-------------------
<html>
<head>
<title> Hello. welcome to mywebpage.com</title>
</head>
<body align="center" bgcolor="PapayaWhip">
<h1>Hello</h1>
Welcome to <b>mywebpage.com</b>
<br>
<img width="500px" src="https://img.freepik.com/free-photo/top-view-bowls-with-coffee-beans-powder_23-2148937321.jpg">
<img width="500px" src="https://img.freepik.com/free-photo/full-shot-travel-concept-with-landmarks_23-2149153258.jpg">
<hr>
© mywebpage.com
<br>
All rights reserved.
</body>
</html>--------------------------------
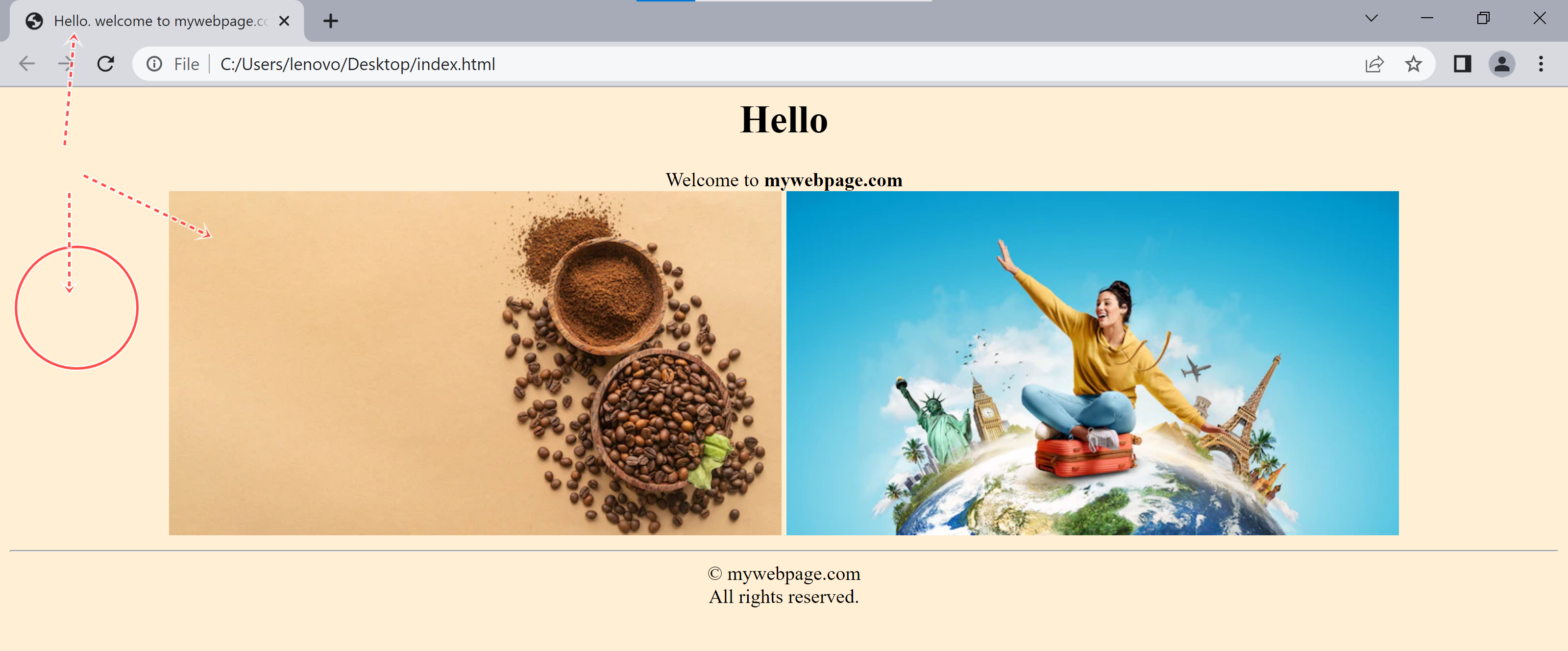
จะได้ผลลัพธ์ ดังภาพ

จากตัวอย่าง ผู้เขียนได้เพิ่มแท็ก (tag) ต่าง ๆ ได้แก่ img , body , head , title , html โปรดสังเกตุว่ามีจุดเปลี่ยนที่เห็นได้ชัดเจน ดังนี้
1) หน้าเว็บมีสีพื้นหลังเป็นสีส้มอ่อน ๆ (papayawhip) ซึ่งเกิดจากการเพิ่มแอททรีบิวต์ (attribute) bgcolor เข้าไปในแท็ก body
[! สิ่งที่อยู่ใน tag เราเรียกว่า attribute]
[! สังเกตว่า body จะต้องครอบทุกอย่างที่จะต้องแสดงไว้ทั้งหมด]
2) มีการจัดเรียงทุกอย่างให้อยู่จุดกึ่งกลางของหน้า (center) ด้วย align ในแท็ก body
3) มีรูปภาพถูกเพิ่มเข้ามา 2 ภาพ โดยใช้แท็ก img ซึ่งระบุที่อยู่รูปภาพจากเว็บไซต์อื่นผ่านแอททรีบิวต์ src แล้วกำหนดให้มีขนาด 500px เท่ากัน ด้วยแอททรีบิวต์ width
[! เราสามารถใช้รูปภาพในเครื่องเราเองได้]
4) มีชื่อเว็บเพจที่แท็บใช้งานด้านบน (title bar) ซึ่งเกิดจากแท็ก title
5) มีแท็ก head ครอบ title ไว้อีกที เพื่อกำหนดขอบเขตสำหรับการตั้งค่าต่าง ๆ ของหน้าเว็บ ซึ่งส่วนนี้มักจะเป็นแท็กที่เรามองไม่เห็น
6) มีแท็ก html ครอบทุกอย่างไว้ เพื่อบอกว่าเป็นภาษา HTML
มาถึงตรงนี้นักศึกษาคงจะพอทราบแล้วว่า เว็บเพจทั้งหมดนั้น เกิดจากโค๊ด HTML ที่มีแท็กต่าง ๆ รวมกัน โดยแบ่งออกเป็น 2 ส่วนหลัก ได้แก่ ส่วนของ head เอาไว้ตั้งค่าต่าง ๆ และส่วนของ body เอาไว้แสดงหน้าเว็บเพจ ดังนั้น การออกแบบเว็บไซต์ให้มีความสวยงาม จะอาศัยการจัดการส่วนของ body เป็นปัจจัยหลัก
สิ่งสำคัญคือ เราต้องมีความรู้ความเข้าใจภาษา HTML ในระดับหนึ่ง เพื่อที่จะได้รู้ว่า ควรนำแท็กใดมาทำอะไรได้บ้าง แท็กที่ใช้งานหลัก ๆ นั้นมีไม่มาก ไม่จำเป็นต้องจดจำทั้งหมด เพียงแต่ต้องอาศัยการใช้งานบ่อย ๆ หรือการค้นหาคำสั่งง่าย ๆ ใน google ก็จะสามารถออกแบบเว็บไซต์ให้มีสวยงามได้
สรุปการเขียน HTML ทำเว็บเพจด้วย notepad
จริง ๆ แล้วการทำเว็บเพจนั้นง่ายมาก เพียงแค่ เปิด notepad เขียน และบันทึกไฟล์นามสกุล .html จากนั้นเปิดด้วย browser อย่าง google chrome ก็จะแสดงหน้าเว็บของเราออกมาแล้ว จบ...
หากอยากได้หน้าสอง หน้าสาม ฯลฯ เพียงแค่สร้างไฟล์เพิ่มขึ้นมา ทำแบบเดิม เช่น product.html ,about.html ,contact.html เป็นต้น แล้วลิงค์หากัน ก็จะเกิดเป็นเว็บไซต์ขนาดใหญ่ขึ้นเรื่อย ๆ ถึงตรงนี้เราจะใช้เพียง notepad อย่างเดียวก็คงไม่ไหวแล้ว เพราะจำนวนบรรทัดจะยิ่งเยอะมาก ตาลาย ไล่หาโค๊ดไม่ไหว บางครั้งถ้าเราอยากให้โปรแกรม editor มันจดจำ ย้อนกลับไปหลาย ๆ ครั้ง มีหมายเลขบรรทัด จัดเรียงแท็กให้สวยงาม และทำอะไรต่าง ๆ ให้เรามากขึ้น จึงจำเป็นที่จะต้องหาโปรแกรมช่วยเหลืออื่น ๆ มาช่วยเขียนเว็บไซต์ เราเรียกโปรแกรมเหล่านี้ว่า IDE นั่นเอง อย่างเช่น Notepad 2 ,Visual Studio Code (VS Code) , Atom ฯลฯ มากมายหลายอย่างตามสะดวก
หลายคนอาจจะสงสัยบ้างแล้วว่าปัจจุบัน IDE ตัวใดเหมาะสมที่สุด? หรือถ้าอยากจะอัพขึ้นใช้งานออนไลน์ล่ะ จะต้องทำอย่างไร? อยากทำเว็บขายสินค้าออนไลน์ ทำเว็บไซต์จองโรงแรม เว็บจองตั๋ว เว็บบอร์ด ฯลฯ ต่าง ๆ เหล่านี้ต้องทำอย่างไร? ในบทต่อไป เราจะมาพูดถึงเรื่องต่าง ๆ เหล่านี้กัน
ขอบคุณนักศึกษาทุกท่านที่ติดตาม
โปรดติดตามตอนต่อไป
Mr.Pandaman (แพนด้า)
Soft eXpedient Co., Ltd.

Mr.Pandaman
สวัสดีครับ ผมชื่อแพนด้า เป็นนักพัฒนาซอฟต์แวร์ งานอดิเรกก็ยังชอบเขียนโปรแกรมพัฒนาระบบใหม่ ๆ อยู่เสมอ เรียกได้ว่ายึดถืออาชีพโปรแกรมเมอร์อย่างเต็มตัวเลยจริง ๆ
นอกจากนี้ยังสนใจด้านเทคโนโลยีสมัยใหม่ ธุรกิจ - การลงทุน การตลาด การฝึกสมาธิ งานเพื่อสังคม - การกุศล การเดินทาง นาน ๆ ที ก็จะสมัครลงคอร์ส เพื่อพัฒนาความสามารถตนเอง อย่างน้อยปีละครั้ง ส่วนในช่วงเวลาว่าง ๆ ก็ยังชอบอ่านหนังสือ เขียนบทความ เล่นเกมส์ ปั่นจักรยาน +สังเกตพฤติกรรมน้องหมาน้องแมวแถวบ้าน 🤣
I'm a full-stack developer.
- Web/Software Developer
- Java , Go
- Laravel , PHP Pro
- React , Vue.js
- Flutter : Android & iOS
- GIT Branching strategy
- Project Manager
- Linux Server (RHEL)